Images are the most commonly shared content on websites. Choosing the right file format to save your images in is of vital importance. When choosing the format for your image, you should always be conscious of both the image’s quality and file size. Images improve the appearance of your site and help explain concepts that are difficult to put into words. However, used improperly, images can be ineffective, create accessibility issues, and even land you in legal trouble.
History of Web Images
In 1993 the <img> tag was proposed and Mosaic, the first browser to display images inline with text, was launched. Before Mosaic and the <img> tag, images were loaded in a separate window or downloaded and opened with an image viewer.
Three things to remember before using an image on your website
- Only Use Images You Have the Right to Use. Never use Google image search to find any image you want. Many images are protected by copyright laws, meaning that using them without permission can land you in very hot water facing legal and financial penalties.
- Always Provide Alternate Text on image. Every time we use images, we must also think about experience of visitors using a text-only browser or screen reader. Use the alt attribute to assign alternate text to your images to ensure your content and website are accessible.
- Optimize Images for the Web. Image file size can be very large, and web pages containing multiple large images loads very slowly making negative impact on visitors.
Three Common File Formats of Web Images
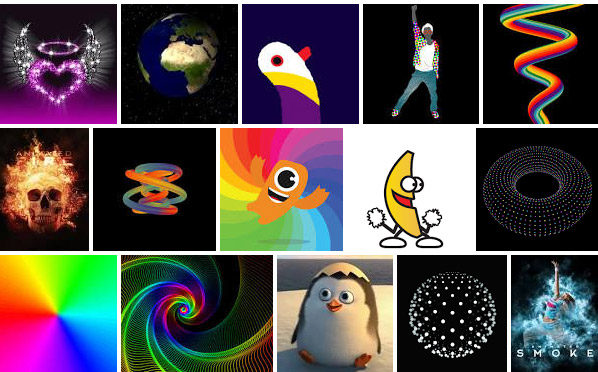
- GIF (Graphic Interchange Format) is the file type has long been the most popular on the Internet, mainly because of its small size and that they can be animated. GIF files can be saved with a maximum of 256 colors. This makes it a poor format for photographic images. GIFs can also be interlaced, which is a way of saving a graphic so that it loads progressively — first a blurry, low-detail version is loaded, and then successive layers of detail are added.

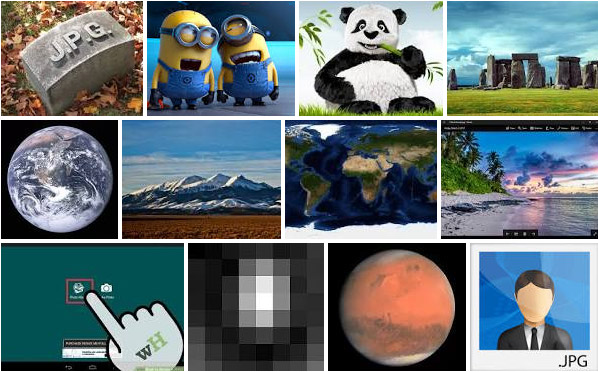
- JPG or JPEG files (Joint Photographic Experts Group) are commonly used for photo-realistic pictures containing thousands or millions of colors. JPEG pictures are useful because you can control the file size by altering the compression. The higher the file compression you set the lower the image quality will be, and as a result the file size is decreased. Though JPGs can be interlaced, they lack many of the other special abilities of GIFs, like animation and transparency

- PNG (Portable Network Graphics) is a format used as an alternative to GIF that supports transparency for pictures containing thousands or millions of colors. PNG-24 is in no way a replacement format for JPG, however, because it is a loss-less compression format and their file sizes can be rather big against a comparable JPG.

Trending File Format
SVG (Scalable Vector Graphics)
SVG is an XML-based vector image format for two-dimensional graphics with support for interactivity and animation. SVG images and their behaviors are defined in XML text files. This means that they can be searched, indexed, scripted, and compressed. As XML files, SVG images can be created and edited with any text editor, as well as with drawing software.
SVG is supported in every browser, except IE < v9 and Android < v3. This means you can start using SVG images.
Why Use SVG images now?
- SVG is supported in most of major browsers.
- SVGs can be scaled to any size without incurring pixelation or loss of detail.
- Simple images such as logos and charts will generally have a smaller file size than their bitmapped JPG, PNG or GIF equivalent.
- SVG XML can be created and manipulated on the client using JavaScript to create dynamic effects and animation. Event handlers, such as click or mouseover, can be applied to any SVG element.
- Using SVG instead of an image helps to reduce unnecessary HTTP requests
Conclusion
PNG should be used when we need transparency (either 1-bit or alpha transparency) and lossless compression will work well (such as for a chart or logo, or computer generated image). JPEG should be used when Lossless compression will not work well (such as a photograph) and full color is needed. GIF should be when PNG is not available, such as on very old software or browsers and/or animation is necessary. SVG is the best of all in terms of performance. So, use it whenever possible, for logo, icons, etc.


